SPARK MOBILE APP
Challenge
Despite the growth of digital media, libraries remain strong institutions of community involvement because of their vast resources. Nevertheless, they face challenges with digital engagement.
My team was given an exploratory challenge to discover roles the public library could play and to then design a product or service around that role that would help strengthen its relationship with its community.
Understand the problem
We referenced large public studies done on library usage decline through the American Library Association as well as The Pew Research Center. We found that libraries are not often being fully utilized by the communities they serve due to a lack of awareness of the resources and programs they have to offer. We also explored the different ways Chicago Public Library (CPL) in particular, gets used currently and how that can be leveraged for the greater community.
We asked ourselves: What level of digital engagement currently exists?
Understanding librarians and patrons
We spoke to librarians as our Subject Matter Experts and library users (that included among others, educators) to get insights into their interaction and experiences in the current library environment:
Library outreach is mainly by word of mouth, which leaves many members uninformed and lacking awareness of library programs or events.
Patrons wished there was a way to consolidate and save information about library events or programs or resources that they had found, and possibly have a way to personalize it.
But perhaps more tellingly, educators we interviewed, shared with us the stereotype that a lot of youth play into- that libraries are one-dimensional, quiet and boring places, where you just go to check out books.
Understanding the community (digital literacy and access)
Researching locally in the city of Chicago, we focused on exploring communities that were resource-deprived and might benefit the most through our design. Our research led us to studies showing the decreasing number of librarians employed within the Chicago Public School (CPS) system.
We learned how some schools take advantage of programs offered by the library, while others miss out on those opportunities because they may not have physical access to those resources or might not even know they exist at all. As a result of this decline, teachers often find themselves stepping into the alternate role to become the school librarians too.
Insights & key takeaways
Our research presented us with key insights to help answer our earlier question:
“How might we bridge the gap between community needs and library resources?”
Defining the product
From the insights, we developed a persona and decided to focus our effort on addressing the needs of public school teachers and students to bolster digital literacy opportunities and foster connections between schools and libraries.
“I want my students to feel the same love of libraries that I felt when I was their age.” - Margot, CPS High School teacher persona
We wanted to address the pain points educators like Margot face:
Difficult to find events relevant to teens because they are categorized inefficiently on the library website
Not enough students/teens attend library events or take advantage of library resources
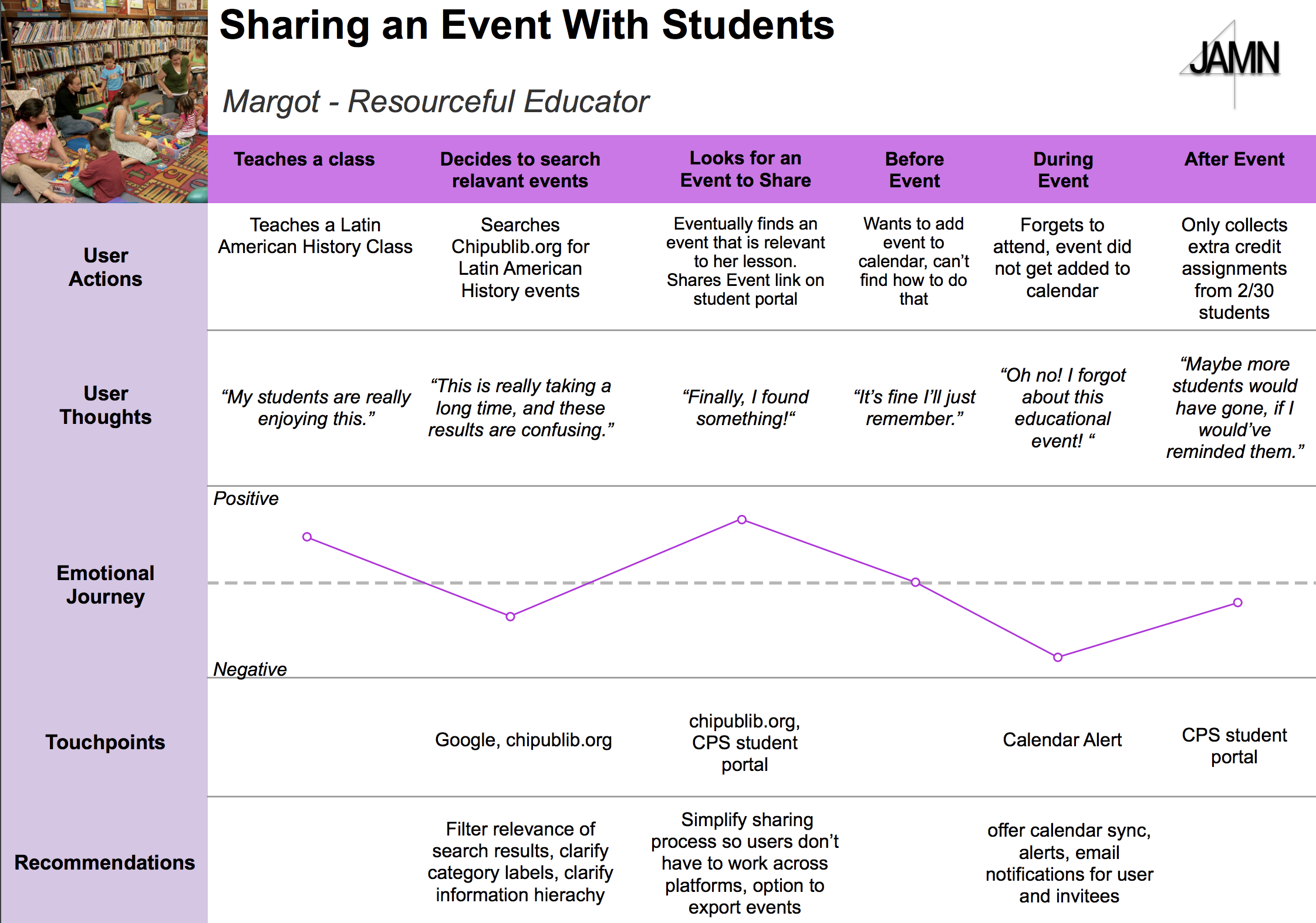
We tried to visualize Margot’s pain points through a journey map:
We articulated the problem as we had come to understand it through the research findings:
“Educators need an efficient way to connect their students to library events and resources to provide their students a sense of learning beyond the classroom.”
We developed principles to guide and inform our design solution.
Curious - sparking a ripple effect of curiosity among communities
Efficient - removing barriers to library-based tasks
Appealing - inviting for young people (students) and adults (educators) alike
Ideation and concepting
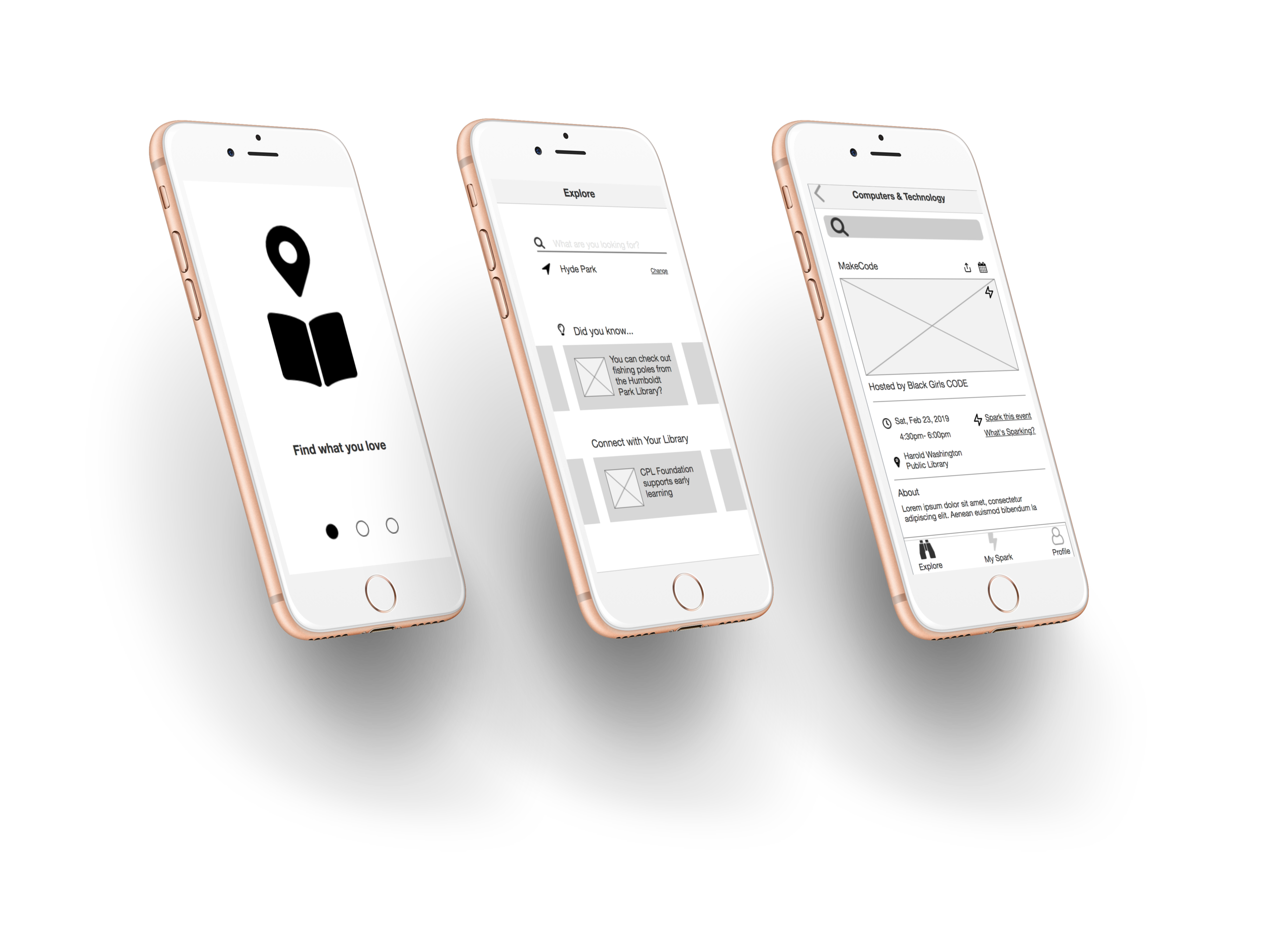
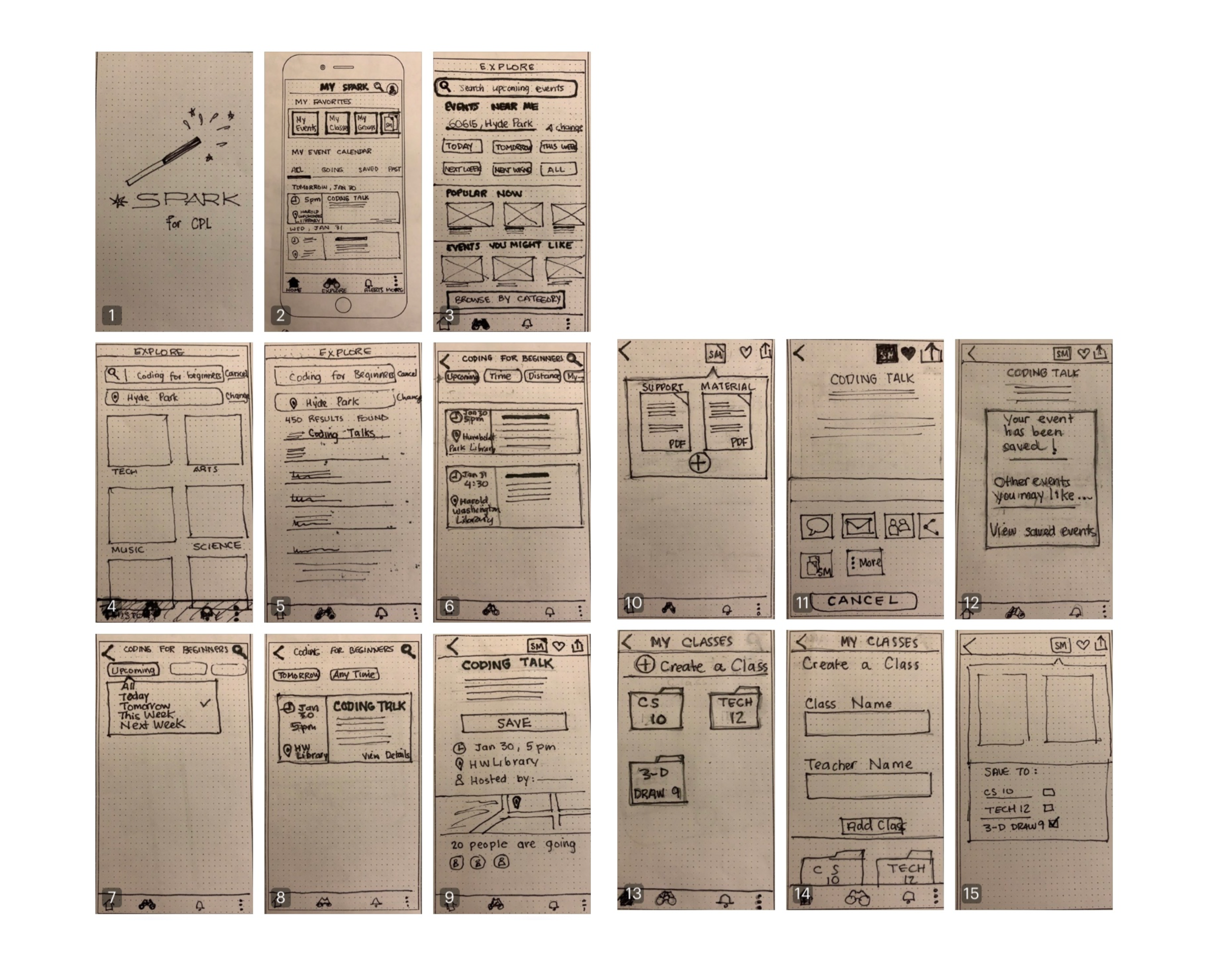
Our team developed a number of divergent concepts to explore options for a new solution. We took inspiration from our users who had shared their frustrations and pain points with us. We leaned heavily on our research to incorporate access to resources at the library for students. We developed concepts around:
finding relevant events and supplementary resources at the library
viewing details of resources
saving or sharing the results to refer to later by creating groups/folders
View Marvel interactive prototype here
Testing our concepts
Testing our paper prototypes showed that:
Search needed to be expanded by adding more filters
Personalization option to set the app to a particular library branch was needed
Creation of folders was confusing to some users, so needed to be revised
Navigation needed to be simplified to reduce confusion
Users who were educators were excited about the potential of application of Spark
Final design
After the initial round of testing, my team and I went back and revised our prototypes and addressed issues of search filters, and especially hashing out the saving information feature into folders more. Users had been confused as to how information found would be saved, and we resolved it by taking inspiration from Pinterest.
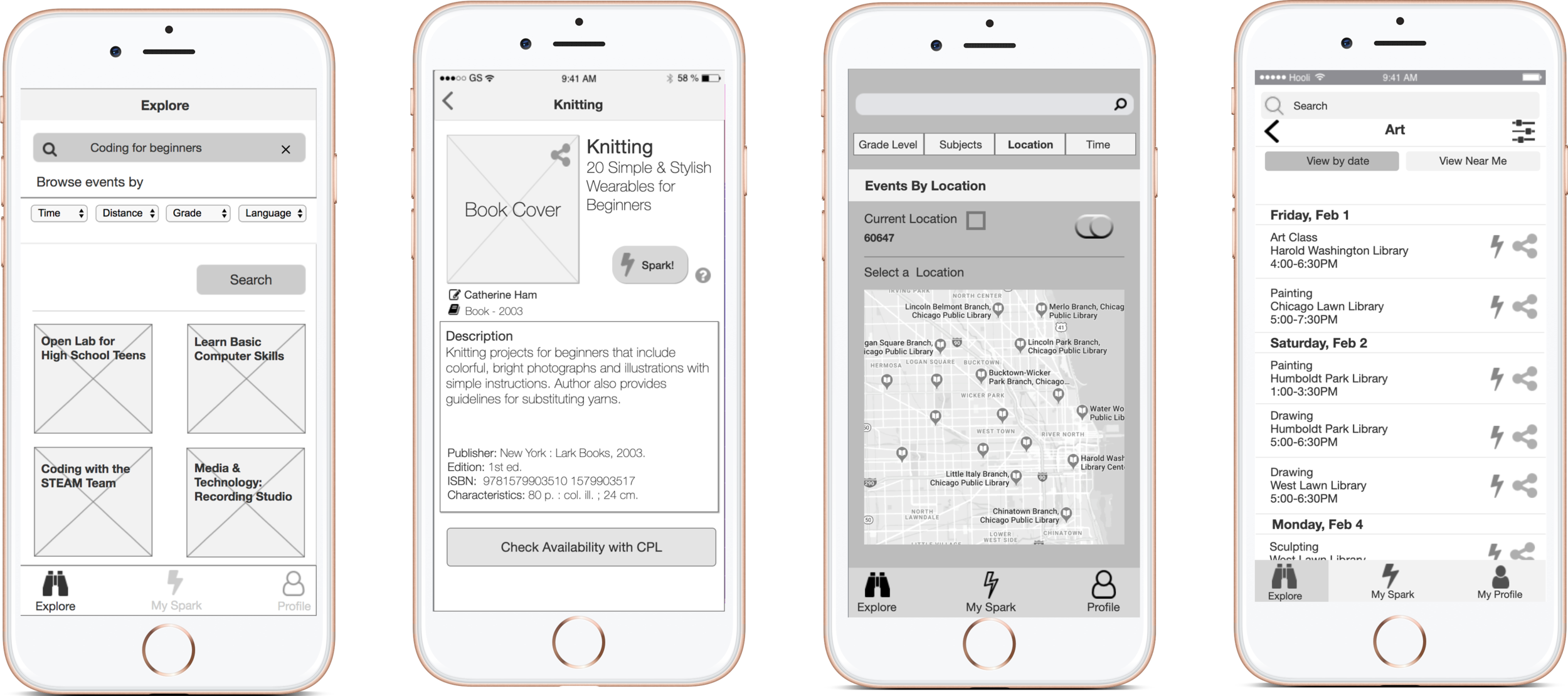
We would name folders as ‘boards’ that articles and information could be pinned to, saved or shared with others. We developed our paper concepts into 4 different interactive Axure prototypes and tested them again with 6 users. for the following :
Search, filter, and explore features
Optimized search results based on user location.
Creating Spark boards by sparking events and recommended resources.
Providing an onboarding process that clearly explains Spark’s value proposition.
Usability test insights
Keeping the Explore pages minimal was positively received
Users noted MySpark’s resemblance to Pinterest and found it easy to use
Onboarding instructions needed to be clarified
“How To” hints about Spark should be included for users who skip onboarding.
We evaluated these insights and prioritized the flows that tested best and merged them into one final prototype.
(View Axure Prototype walkthrough here)
Future recommendations
Our team recommended continued testing of the prototype and explore the following:
Clarify onboarding process and provide users how-to hints at various points in the app to prevent confusion about the Spark function.
Add Hyperlink resources and “Did You Know” links to CPL website.
Include “Help” section in profile.
Reflections on the process
This was a fascinating project for me personally. I appreciated the trajectory of how I was able to start with as broad a scope as we’d been given and narrow it down to a well-defined, specific product that actually had the potential to help and benefit underserved users in the community.
With Spark, teens in struggling school districts suffering from budget cuts and low resource allocations, have the opportunity to take advantage of resources online that are free to use but often might go unnoticed. Services like PBS media that are typically subscription based, but CPL has access to, would be able to be extended through Spark at no cost to educators, students and parents. Kids whose learning needs are unmet because of limited school resources or who want to be challenged further academically would stand to benefit greatly by taking charge of and personalizing their own learning.